Nixon
- Fashion+Apparel
- Retail+eCommerce

nixon.com — An eCommerce rebuild at the crossroads of culture and craftsmanship.
Challenge
Nixon is a lifestyle accessory brand that bridges the gap between surf culture and premium fashion. Throughout the years, Nixon has attracted a dedicated fan following, and the once small watch company has become a global icon with a presence in over 90 countries.
Building off its unique style and technical craftsmanship, Nixon started to break out of its Californian surf niche and evolve into a ubiquitous fashion company. With this transition under new leadership, the Nixon team asked us to assist them in globalizing their web experience with a new eCommerce platform.
Approach
As it built a name for itself, the Nixon brand became the strongest aspect of its business. We saw an opportunity to help broaden its audience by strategizing and designing an eCommerce experience relevant to today’s consumers. Although its site changed with time, we put a system in place to inform current and future iterations.
Accolades/Press
- The Webby Awards — Site of the Year — eCommerce/Shopping — 2016
- The Webby Awards — Nominee — Best Practices — 2016
- Awwwards — Site of the Year – eCommerce/Shopping — 2016
- Pixel Awards — Site of the Year – eCommerce/Shopping — 2015
- The Webby Awards — Honoree — eCommerce/Shopping — 2015
- The Webby Awards — Honoree — Best Practices — 2015
- American Advertising Awards — Silver — Interactive — 2015
- Awwwards — Site of the Day — 2015
- The FWA — Site of the Day — 2015

Results
Increase in Conversion Rate
85%Increase in Page Views
50%Increase in Average Order Value
10%
Experience Design
Nixon boasts an unparalleled eye for design. Obsessed with the fine details, it’s the company’s meticulous approach that has bolstered its reputation.
After taking the time to understand its core values, we crafted an experience that brings the Nixon ethos centerstage through purposeful interactions and tastefully curated content.
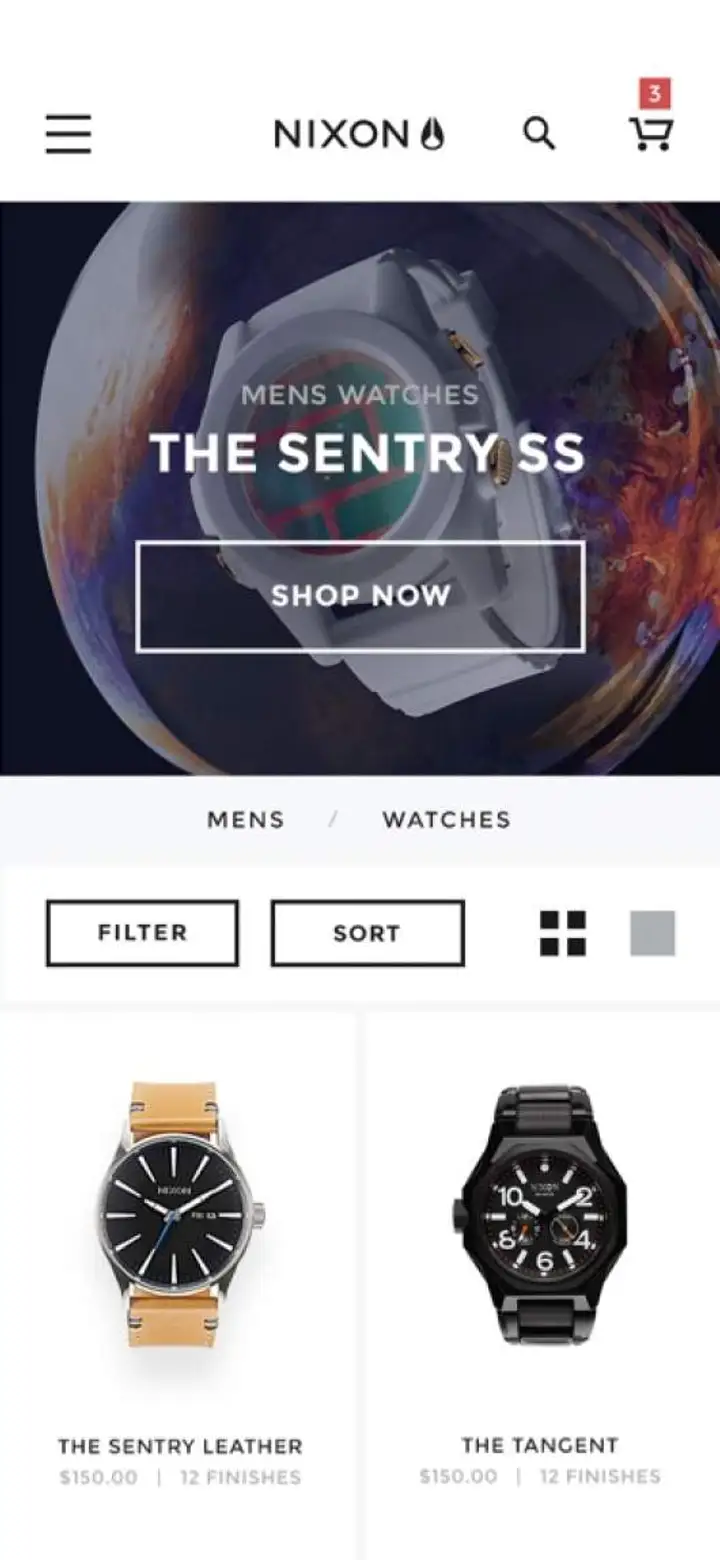
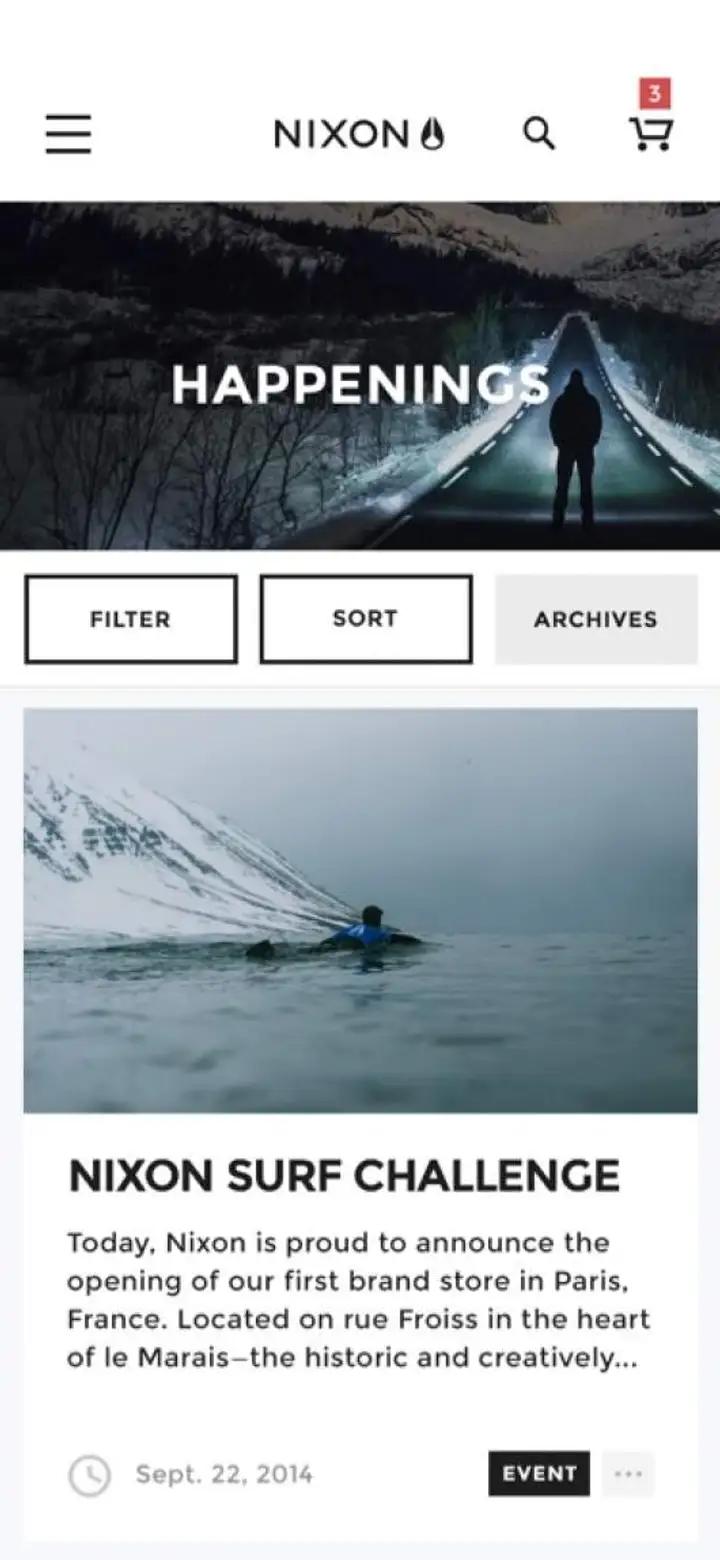
Creating a fully responsive, mobile-minded experience.
To avoid losing primary features when downscaling from desktop to mobile, we adapted our designs through a responsive layout that automatically restructures both content and functionality.
Driving engagement through intuitive interactions.
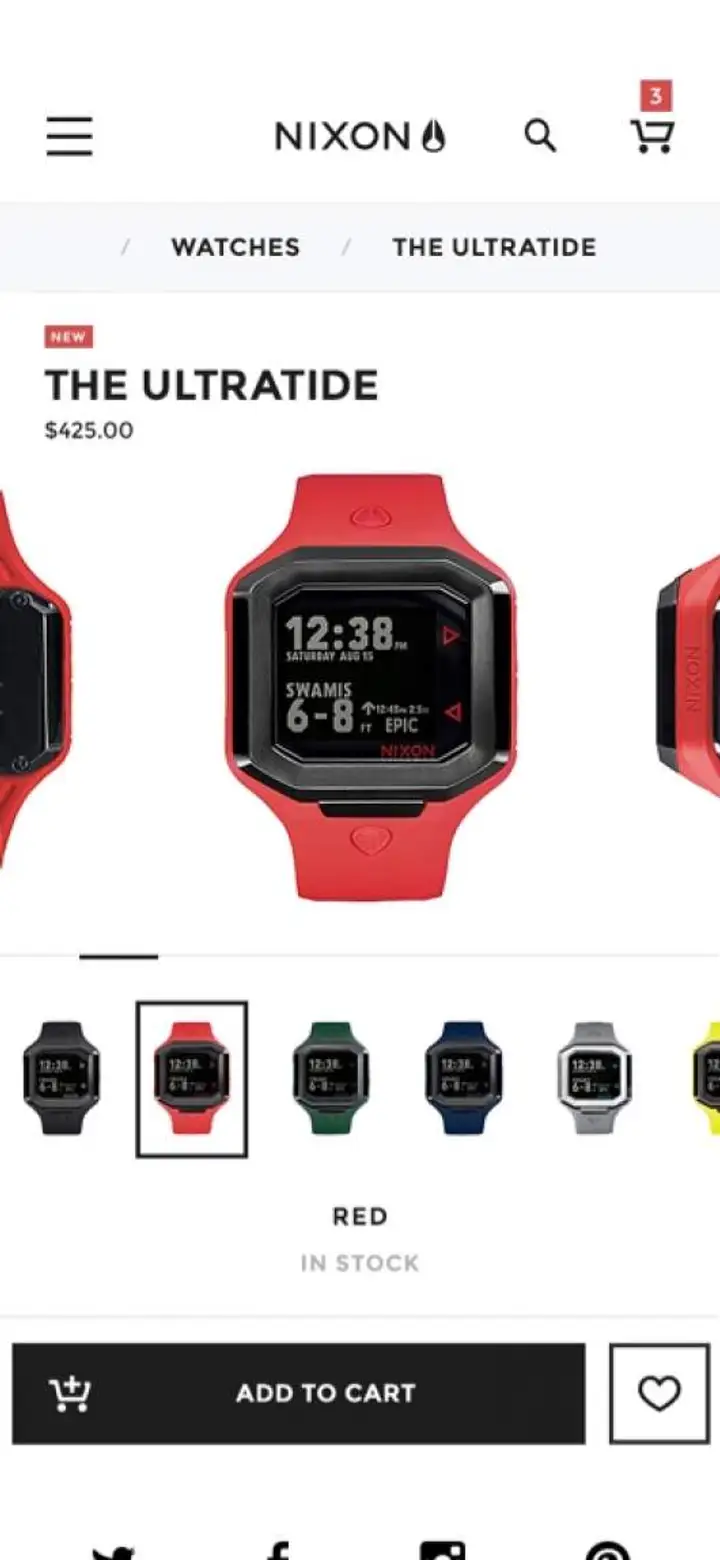
We streamlined the shopping flow by bringing swipe gestures to product tiles, inviting consumers to explore different products and finishes. This strategy was implemented across desktop and mobile to reduce bounce rates and improve the overall user experience.
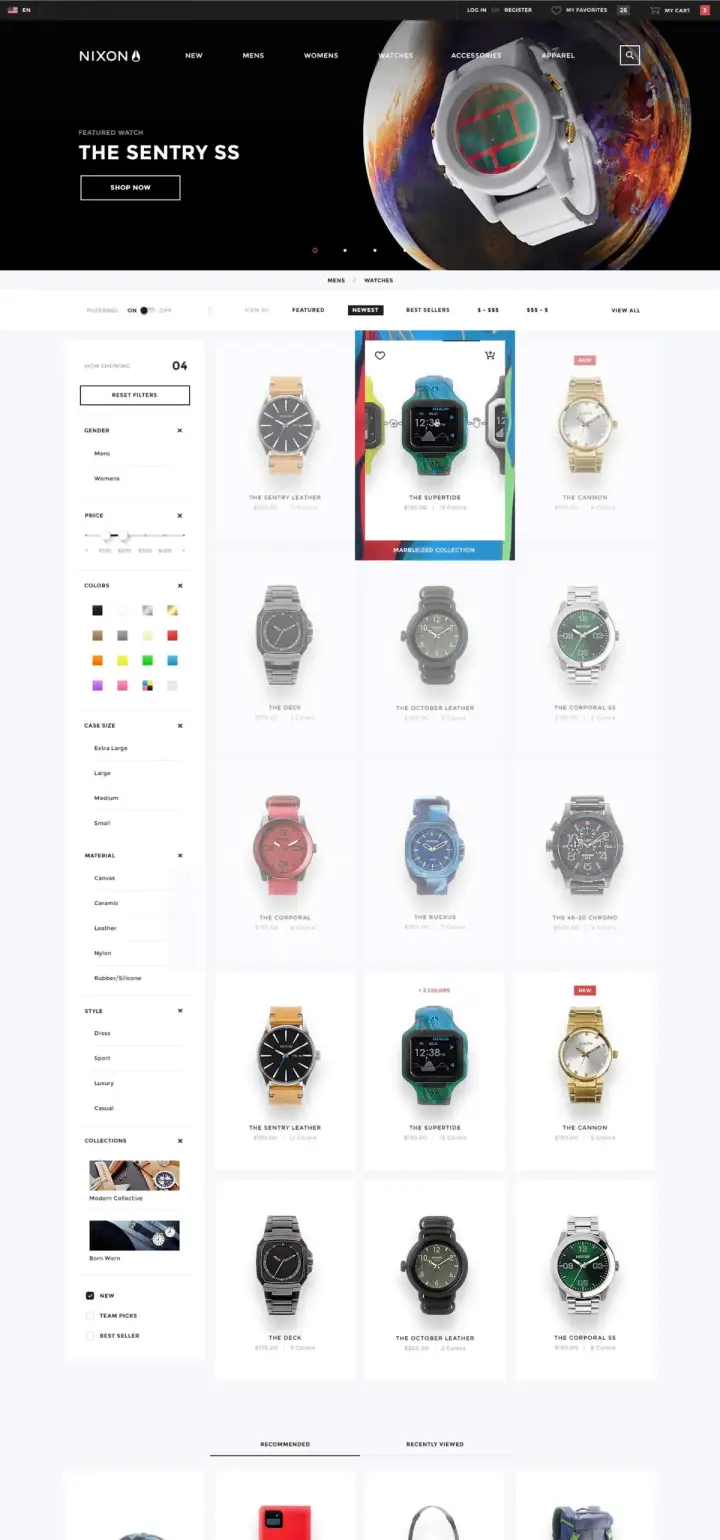
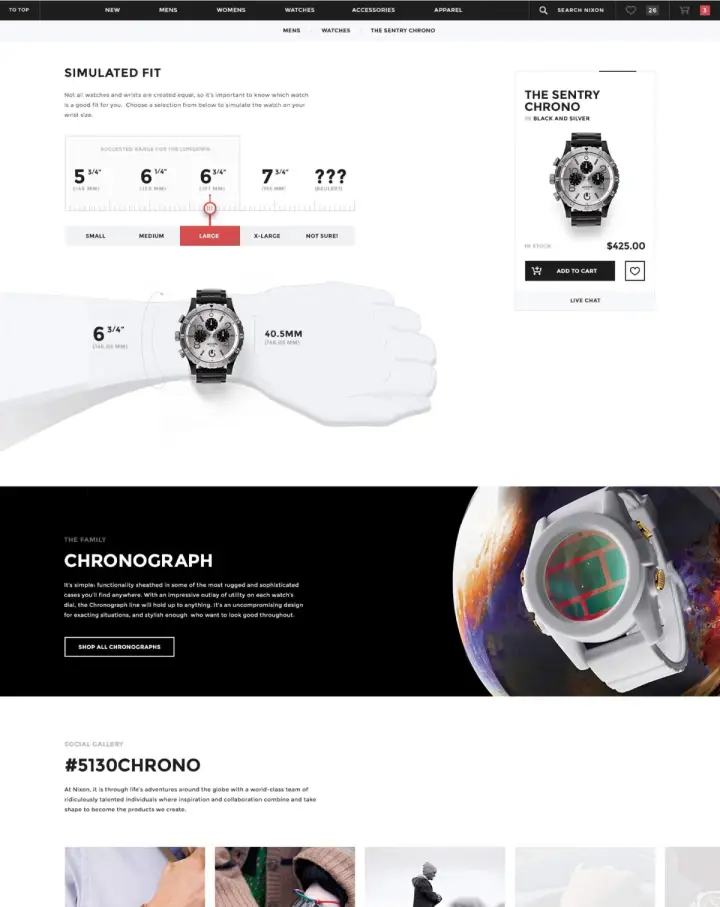
Facilitating various paths to purchase.
To turn shoppers into buyers, we set out to rethink the Nixon.com sales funnel. We focused on uniting engagement and product exploration to increase conversion and brand loyalty.
The site accommodates multiple purchase paths based on desire and consideration. An improved search feature highlights relevant products, while SEO-friendly content advances product knowledge.


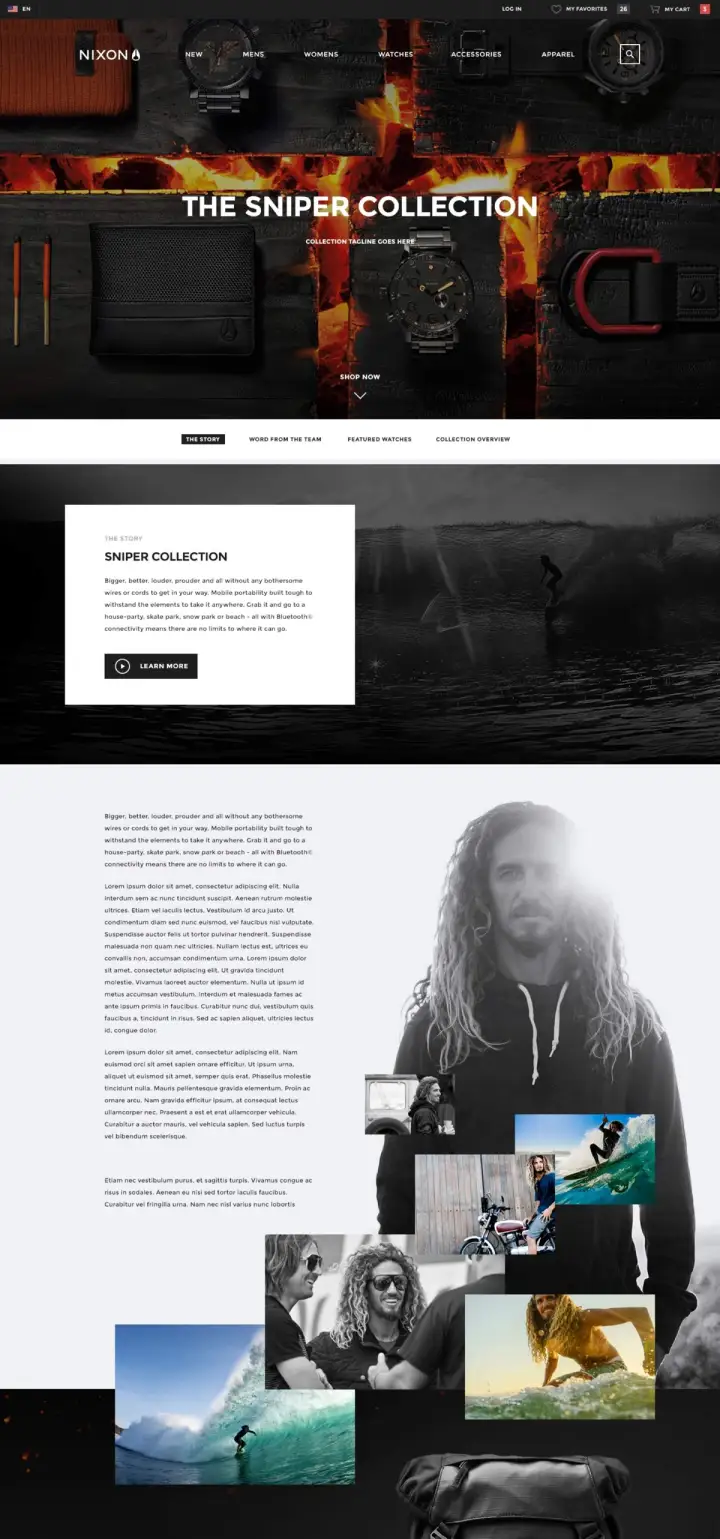
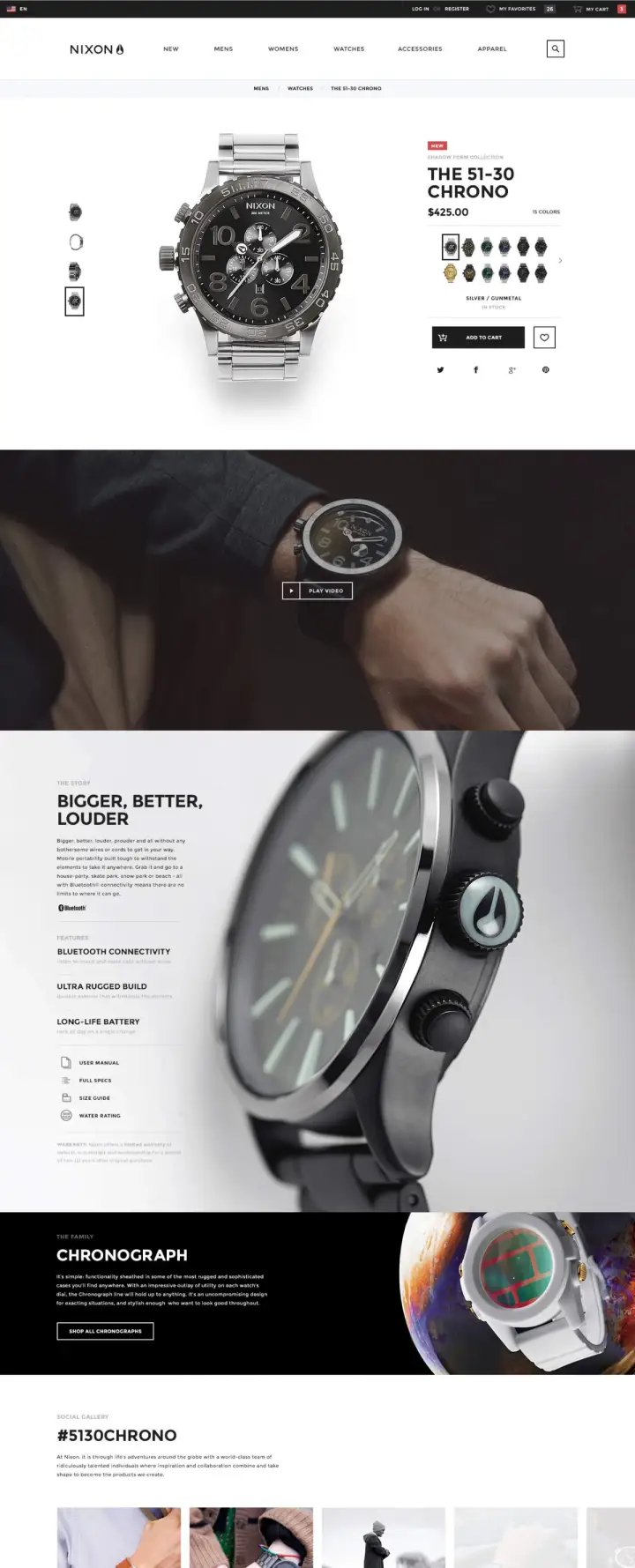
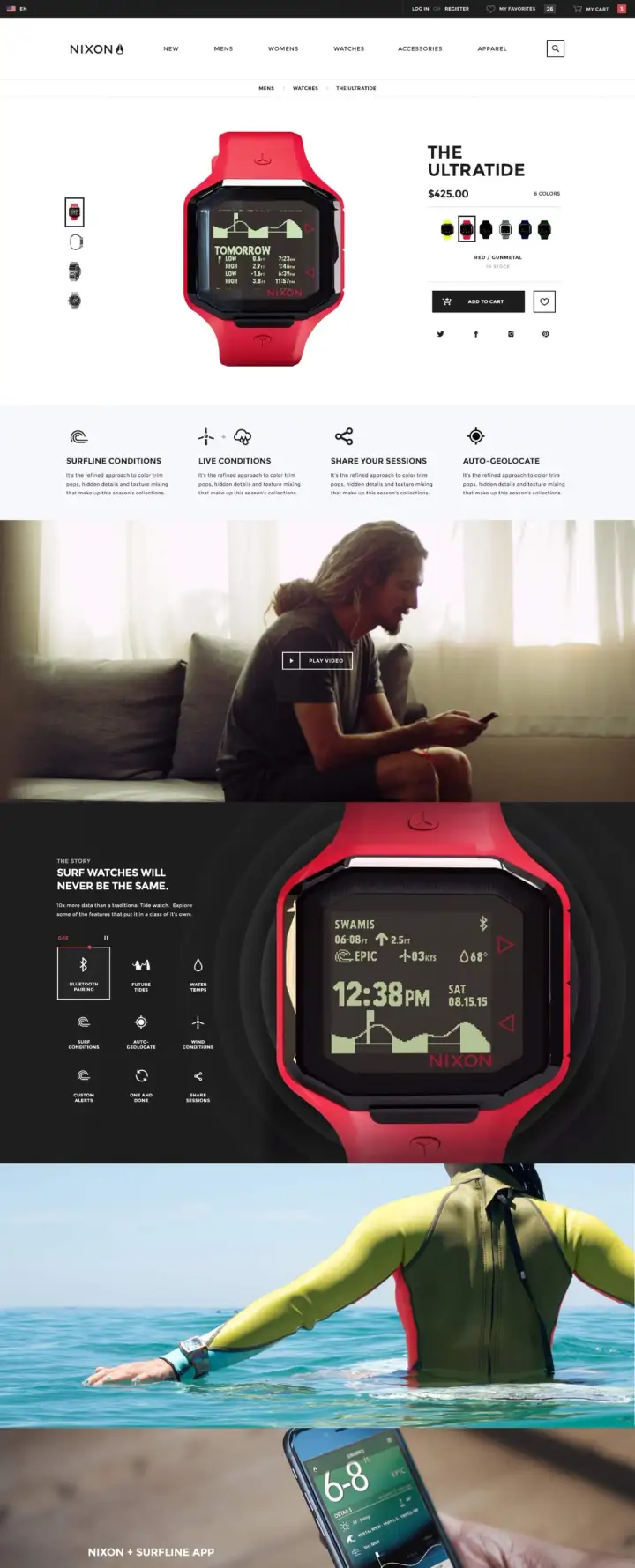
Crafting story-led product detail pages.
Detail and emotion inform purchase decisions, so we wanted to give the Nixon team a chance to tell rich product stories.
The new page layout communicates Nixon’s handiwork and attention to detail. Its flexible system enables the team to author product-specific pages with ease.


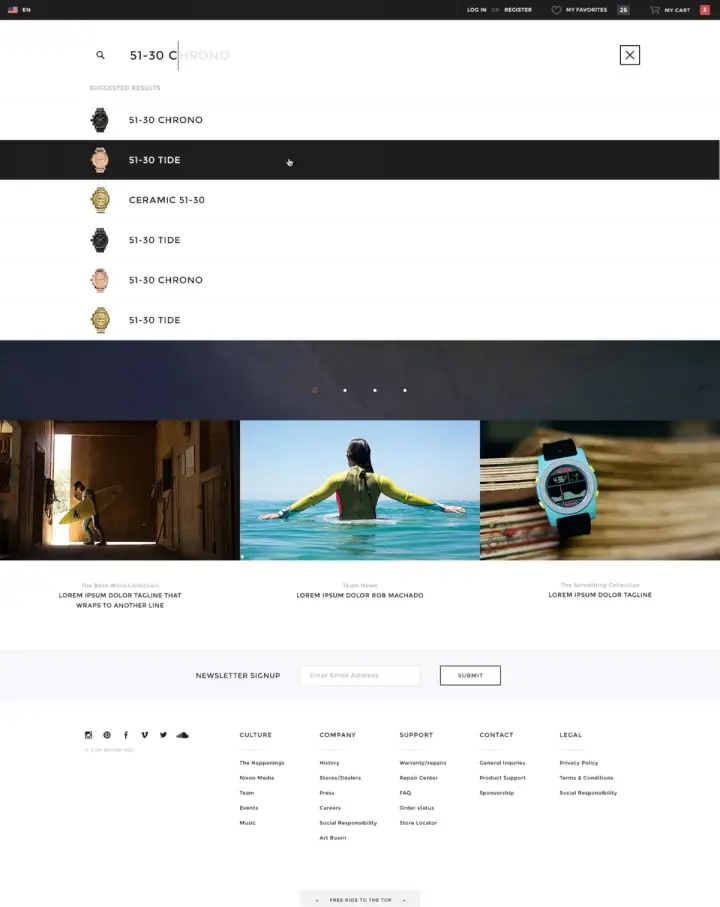
Rooting the customer journey in utility.
Nixon’s new digital storefront has been completely overhauled for convenience—featuring an intuitive dealer locator, dynamic cart, and predictive search tool.
Additionally, we integrated social commerce and personalized reviews to deliver relevant product recommendations to users.


OXO
- Retail+eCommerce
- HomeFurnishings
- Food+Beverage
OXO
- Retail+eCommerce
- HomeFurnishings
- Food+Beverage