Moves™
- DesignArchitecture
- B2B+ProfessionalServices

moves.basicagency.com — A site experience that blurs the line between documentary, editorial, and digital.
View live siteChallenge
To tell the story behind our move into our new headquarters, we called on our developers and designers to help craft an experience unlike anything BASIC® has ever done.
With this site, we wanted to challenge our team to experiment with unfamiliar design methodologies and completely rethink how we communicate narratives.
Approach
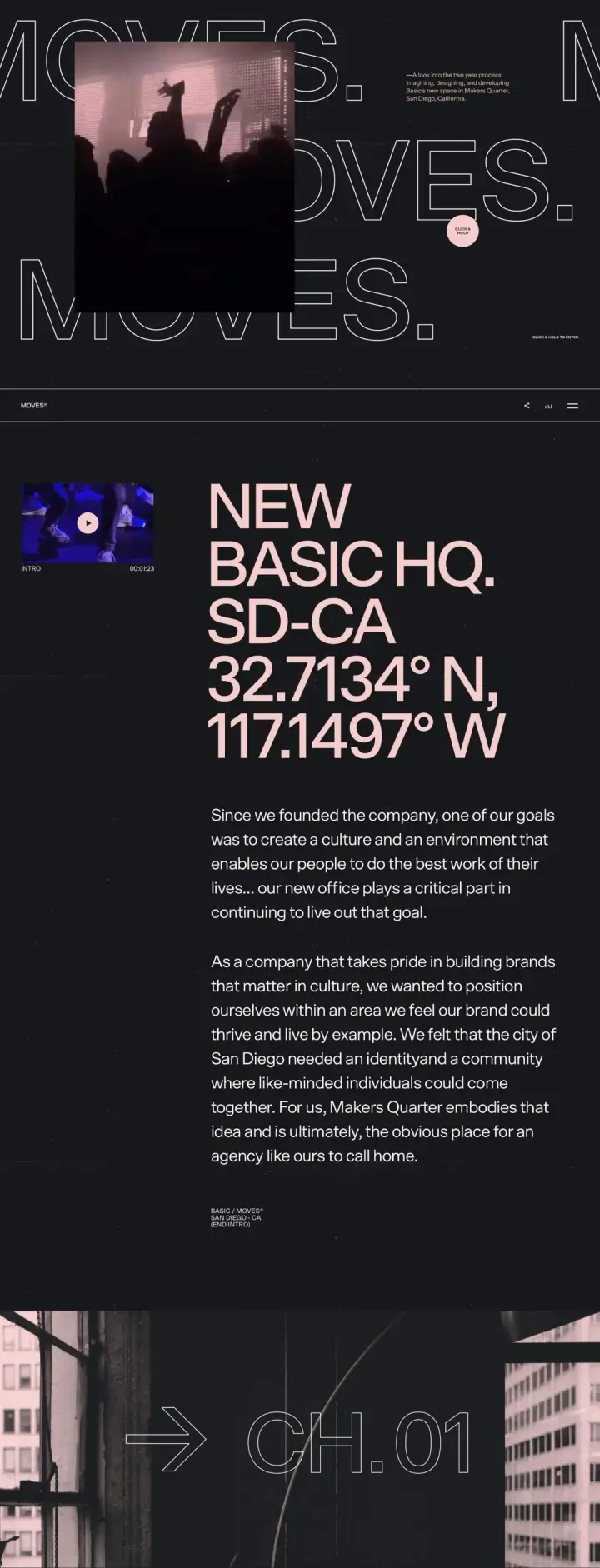
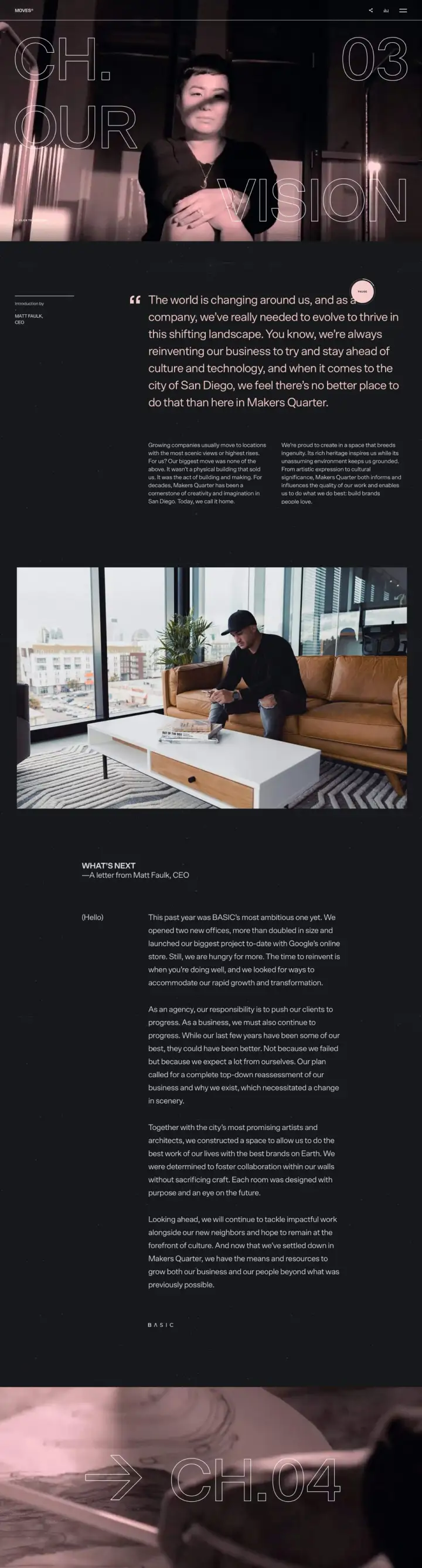
Focused on connecting with potential clients and employees, we built an experience that takes an in-depth look at the two-year process of imagining, designing, and developing the new office we call home.
Our design approach was intended to feel personal and intimate, akin to inviting guests into the space. Quotes and photography sourced from various team members add a layer of authenticity and interactivity, while the design and development reflect the idea of progress as we move forward as a company.
All in all, the site showcases our HQ and what we’re capable of as an agency.
Accolades/Press
- Webby Awards — Site of the Year — Mobile: Best Visual Design — 2019
- Webby Awards — Site of the Year — Best User Experience — 2019
- Webby Awards — Nominee — Best User Interface
- One Show — Merit — Online / Interactive — 2019
- Awwwards — Site of the Year Nominee — 2019
- Awwwards — Site of the Day — 2019
- Awwwards — Mobile Site of the week — 2019
- The FWA — Site of the Day — 2019
- CSS Design Awards — Site of the Day — 2019
EXPERIENCE DESIGN
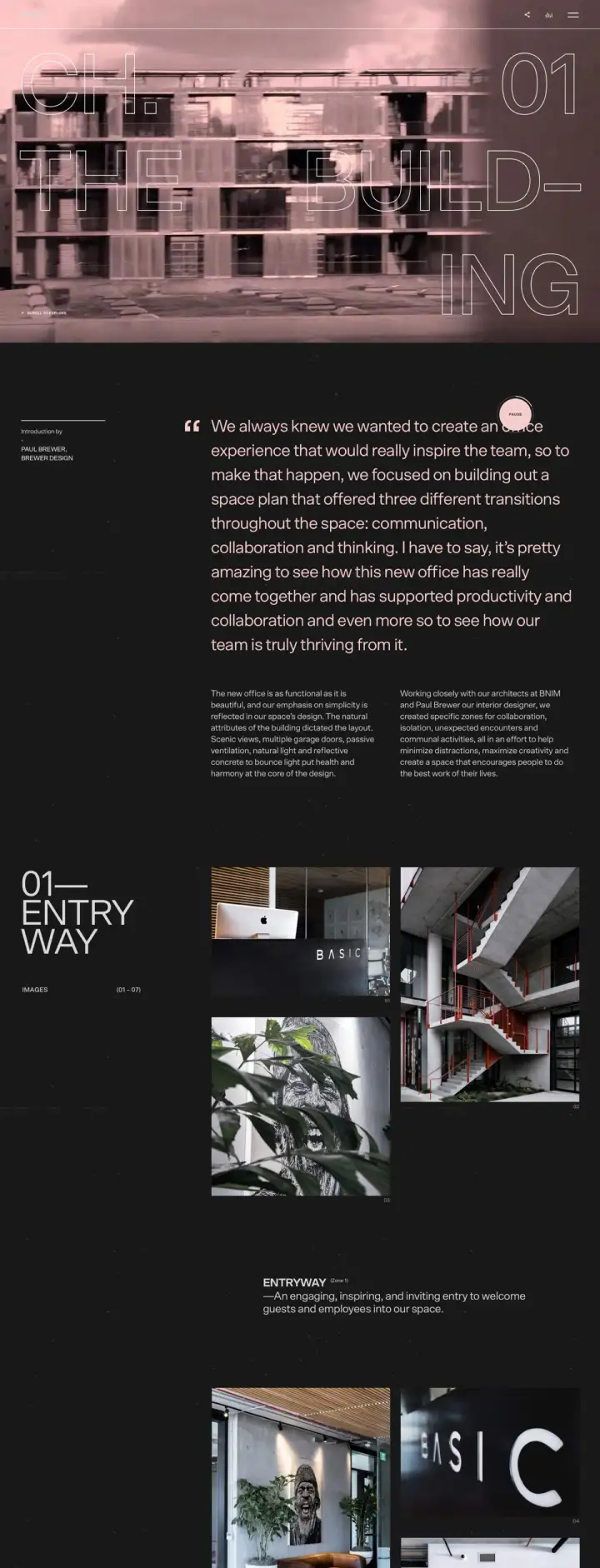
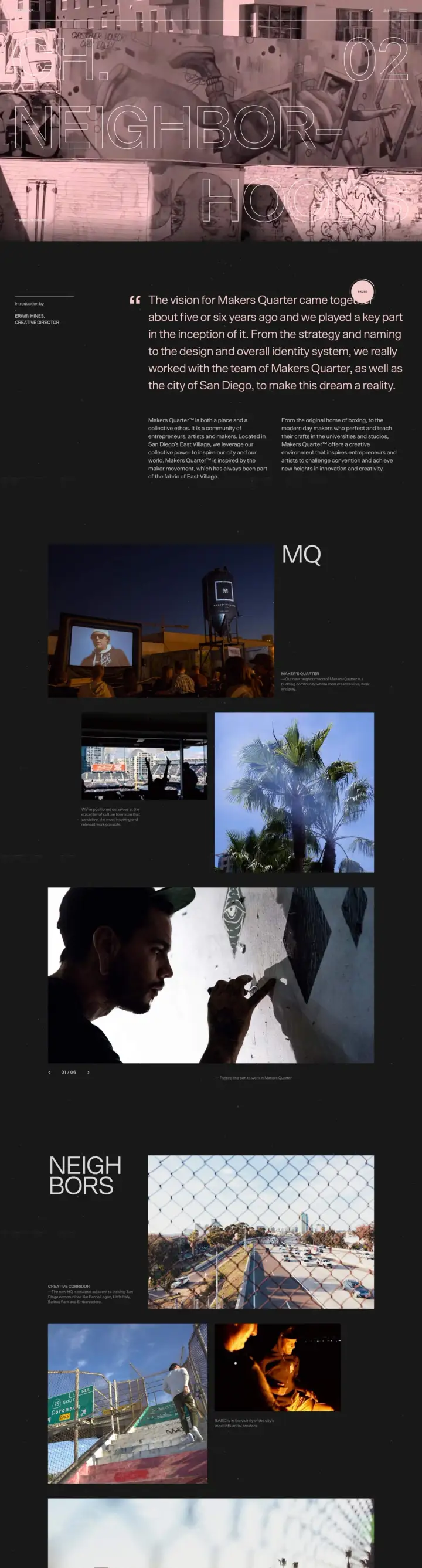
The experience blurs the line between documentary, editorial, and digital. It’s designed and developed with storytelling in mind and uses bold typography, interactions, photography, and video to stimulate the senses and bring the narrative forward.
The MOVES site experience is divided into five distinct sections—an introduction and four subsequent chapters. Splitting them up this way was a deliberate decision. We wanted our experience to, quite literally, tell the story from pre-construction to current and future endeavors in our space.
The site was built for desktop but we established a framework that pushes the mobile site to be as experiential as its non-mobile counterpart.




NewEra
- Fashion+Apparel
- Retail+eCommerce
NewEra
- Fashion+Apparel
- Retail+eCommerce